Précisions
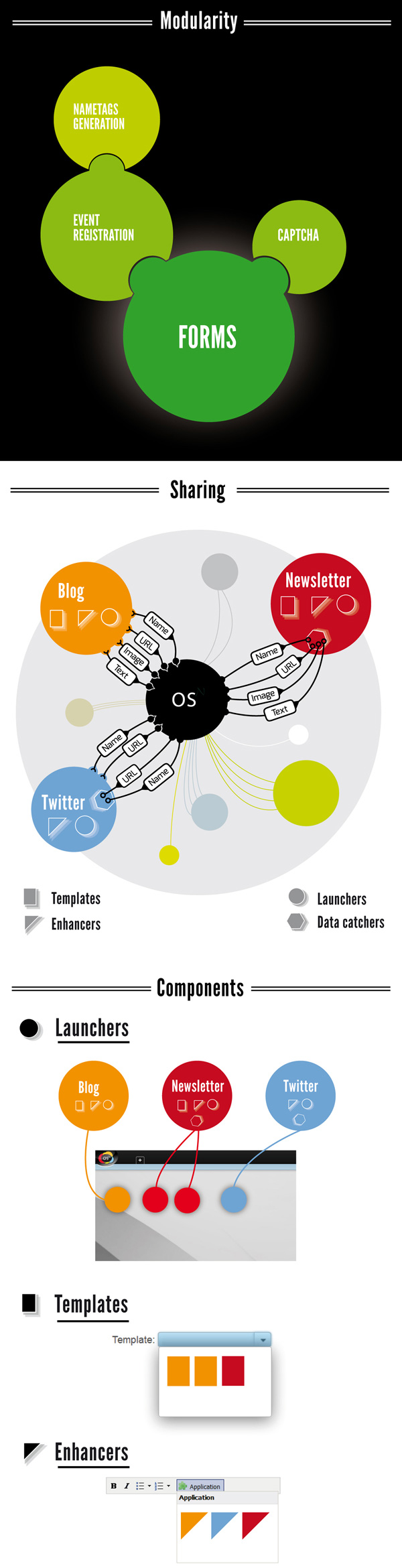
Ce schéma illustre ce que nous appelons « everything's an app »: à l'image de la programmation orientée objet, une application peut être étendue par d'autres applications afin d'être personnalisée ou pour ajouter des fonctionnalités supplémentaires.
L'application de base ("Forms" dans cet exemple) est limitée aux fonctions essentielles afin de maximiser son adoption. Les applications d'extension, comme "Captcha", peuvent également être populaires. Néanmoins, comme il s'agit d'applications séparées, les extensions n'empêchent pas les personnes à la recherche du strict minimum d'utiliser l'application de base.
Un tel système est un bon moyen de favoriser la mutualisation des développements plutôt que les forks.
Suivant »
Novius OS est un CMS bâti autour des données. Ainsi, l'un de ses rôles principales est de permettre la circulation des données entre les applications, mais aussi depuis / vers l'extérieur.
Des types standardisés de données sont définis, comme nom, URL ou image. On les appelle shared data. Chaque application précise les données qu'elle publie. L'application blog, par exemple, fournit un nom, une URL, une image et un texte pour chaque billet de blog.
Certaines applications sont capables d'exploiter ces shared data grâce à leur data catchers. Ces composants observent les shared data et agissent avec celles qui les concernent (ex : l'application Twitter a besoin d'un nom et d'une URL pour tweeter). Certains data catchers réagissent à une action de l'utilisateur, là où d'autres fonctionnent automatiquement.
Suivant »
En plus des data catchers, trois autres composants existent.
Les launchers sont souvent la partie la plus visible d'une application. Ils ajoutent un icône à l'onglet d'accueil. Alors que certaines applications n'ont besoin d'aucun launcher (ex : captcha dont nous parlions plus tôt), d'autres en ont plusieurs. L'application newsletter, par exemple, pourrait avoir un launcher "Créer votre envoi" et un autre pour les statistiques.
Les templates sont similaires aux templates ou thèmes d'autres CMS. Ils fournissent une vue pour le front-office. De même, une application peut avoir 0, 1 ou n templates.
Les enhancers sont utilisés dans les éditeurs WYSIWYG. Ils fournissent des fonctionnalités pour le front-office, comme l'application Forms qui permet aux utilisateurs d'insérer des formulaires dans leurs pages web. Comme pour tous les composants, une application peut avoir 0, 1 ou n enhancers.
Les URL enhancers, un type spécifique d'enhancers, gère leurs propres URL. Chaque billet de blog a son URL par exemple.